CSS: Facebook Photos: Show info without hover
You have to hover over each photo to see the info about each photo for the Facebook Photos and Facebook Album Covers. If you use this custom CSS you can make the information visible right away. This is also useful on mobile devices and for those who would just rather see the info right away.
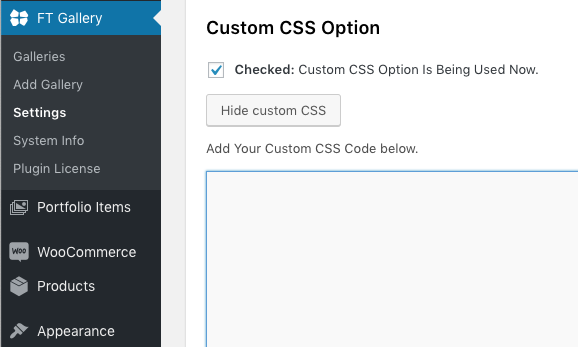
Add the CSS below the photo to the Custom CSS Box on the Settings > Global Options page of our plugin. Make sure and check the box to turn the option on (see example photo below). You may need to empty the cache or empty your browser cache if you are not seeing the changes.
.fts-jal-fb-top-wrap, .fts-jal-fb-link-wrap, .fts-likes-shares-etc-wrap {
opacity:1 !important;
display:block !important;
}
.slicker-facebook-album-photoshadow {
opacity:.5 !important;
display:block !important;
/* Adjust the .9 to something lower to show more of the black */
background-color: rgba(0,0,0,.9);
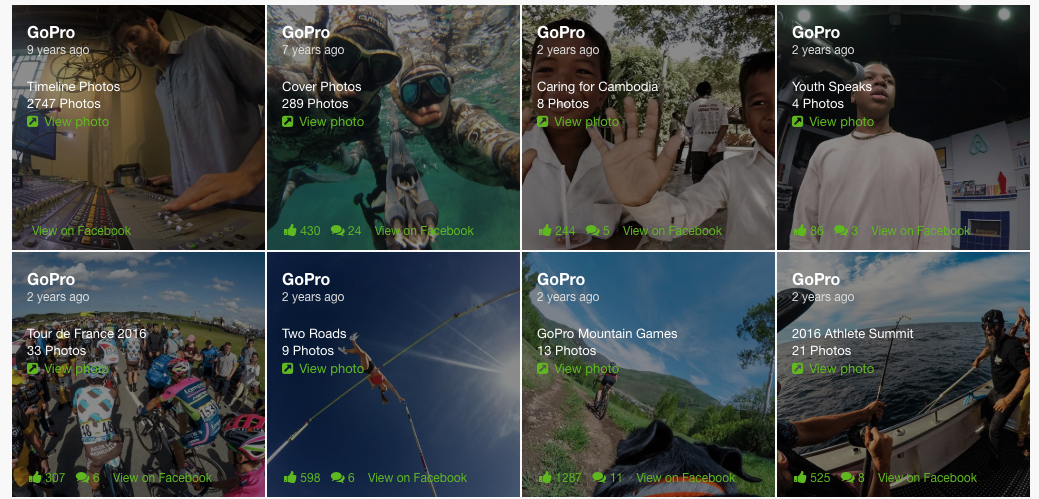
}You gallery should look something like this now, where the info is visible.